En Internet podemos encontrar un sin número de tutoriales sobre cómo diseñar una página web, haciendo ver que es un trabajo que puede llevar a cabo sin tener ningún tipo de conocimiento y en un periodo de tiempo muy corto.
De ahí que, muchas personas lo crean e intenten llevar a cabo esta hazaña; sin embargo, más lejos de la realidad, el único resultado que obtienen es un sitio web de muy mala calidad y poco funcional, afectando con ello la imagen y reputación de la empresa o marca personal.
Con respecto a este destacable fallo, el lema que siempre aplicamos es el de “es preferible no estar en internet que estar dando una mala imagen”, debido a que esto conlleva a problemas y consecuencias que harán que el proyecto digital nunca se consolide y tenga éxito.
Por lo que ahora te preguntamos. ¿Quieres de verdad trasmitir lo que ofrece tu empresa o marca personal a través de una página web poco profesional? Seguro que la respuesta es un “No”.
Por tanto, es sumamente importante realizar una inversión apropiada desde el inicio, que aúne un buen diseño, una excelente creación y distribución de contenidos, un adecuado enfoque, una perfecta configuración interna de posicionamiento y palabras claves, entre otros factores importantes que hoy trataremos de explicar relacionado al proceso de cómo diseñar una página web de calidad, así entenderás porque este trabajo es mejor dejárselo a un profesional en diseño web para empresas.
¡Vamos a por ello!
Primer punto fundamental de partida: Definir el propósito de la web
El primer paso es el de establecer las razones por la que se quiere diseñar una página web. Al hacer esto, podrás tomar asertivamente las decisiones de diseño, para que el mismo se acomode a los objetivos principales del sitio.
Por ejemplo, si tu proyecto digital es una tienda online, el diseño de la web debe implementarse en favor a que facilite todo el proceso de compra lo más posible. Así sucede también con una web para profesionales, en la misma debe implementarse un diseño web minimalista que permita mostrar claramente los servicios que se ofrecen.
Ahora bien, en el caso de no tener muy claro el propósito de tu web, de seguro las preguntas a continuación te ayudaran a definirlo:
- ¿Cuál es el público objetivo al que va dirigido el sitio web?
- ¿Cuáles son los objetivos del contenido a implementar en la web? Es decir, ¿Vender productos o servicios? ¿Informar? ¿Entretener? ¿Educar?
- ¿Cuáles son las acciones que deben llevar a cabo los usuarios una vez accedan a este? Por ejemplo, leer el contenido, suscribirse a un boletín, llenar un formulario, navegar por las distintas paginas en donde se encuentran los productos o servicios, etc.
- ¿Cómo quieres dirigirte a los usuarios? ¿Qué tipo de voz quieres usar? ¿Qué tono?
Como dijimos anteriormente, estas preguntas te encaminaran enormemente a determinar el propósito del sitio web.

Fuente : Definir los objetivos de una estrategia digital. https://elartedemedir.com/blog/definir-los-objetivos-de-una-estrategia-digital/
Diseño: Estructura básica y grafismo
En torno a este aspecto radica gran parte del éxito de una página web, por tanto hay que prestarle especial atención. Este es el paso que más tiempo nos lleva a los expertos en la creación de páginas web, ya que de la implementación de un buen diseño depende que el usuario se sienta cómodo y quiera seguir navegando; o por el contrario, tendrá una muy mal impresión desde el principio.
Es importante tener muy presente que el diseño de una web es la primera impresión que se lleva el usuario de la imagen de una empresa o marca personal. Y expresamente, como dijimos ya, de este aspecto depende que las personas decidan seguir interactuando.
Por si fuese poco, a través del diseño de una web los usuarios pueden otorgarle credibilidad a una empresa o persona. De allí que si el sitio está mal elaborado, las personas sacarán la conclusión de que se trata de una página del tipo estafa.
Ahora bien, para saber cómo diseñar una página web de calidad, bien enfocada a tus visitantes, tienes que tener muy presente lo que se conoce como la experiencia de usuario (UX experience). Por lo que es indispensable prestarle atención a los múltiples elementos dentro de este, que harán no solo que la experiencia sea buena sino que además forjará que los usuarios quieran o sientan la necesidad de visitarla en reiteradas ocasiones, debido a que les ofrece de manera sencilla, eficaz y profesional lo que andan buscando.
Por último, pero no menos importante, el diseño de una página web influye en el SEO. Es muy probable que si los usuarios encuentran a la web atractiva y fácil navegar, lo mismo suceda con los motores de búsqueda.
¿Qué debes tener en cuenta en tu diseño web?
Sabiendo ya las razones por la cual es muy importante el diseño de un sitio web, es momento de saber qué hace que un diseño sea bueno y eficaz. Presta mucha atención a todo lo que debes tener en cuenta.
Se podría decir que el diseño de un sitio web es eficaz cuando permite que la página cumpla su objetivo. Y para que esto suceda, se deben implementar elementos principales y complementarios que cumplan con las siguientes características:
Facilidad de uso: todos los elementos y funciones debe ser accesibles y prácticos. Debemos considerar además, que cada uno de estos pueda ser usado por cualquier tipo de usuario.
Legibilidad: se deben utilizar fuentes y colores que hagan que el contenido sea atractivo, agradable y fácil de leer.
Coherencia visual y estética: todas las páginas del sitio deben contener los mismos elementos de diseño, de modo que se pueda lograr una armonía visual y con ello una facilidad de uso. Además esta coherencia ayudará a que la identidad de marca se mantenga intacta.
Adecuada organización: lo más recomendable es establecer una adecuada estructura de las páginas web, para que el usuario pueda localizar de forma correcta y fácil toda la información. Esto se logra estableciendo una jerarquía de páginas, de lo cual hablaremos más adelante.
Elementos necesarios: cada elemento que se implemente en la web debe cumplir con una función necesaria o imprescindible, de lo contrario es mejor no incluirlo, ya que esto puede afectar la experiencia de usuario y los tiempos de carga.
Colores
Cuando estamos en el proceso de crear y diseñar una página web debemos cuidar la elección de los colores web a implementar.
Son muchas las personas que no le prestan atención a este aspecto; sin embargo, lo que pocos saben es que una errada elección producirá emociones y sensaciones negativas en los usuarios.
En este sentido, es importante que conozcas el concepto de psicología del color, que no es más que la ciencia que se encarga de analizar e investigar como el color es capaz de influir en las emociones de las personas.
Teniendo presente este término y cuales son aquellas sensaciones que quieres desencadenar en el usuario (alegría, profesionalidad, pasión, curiosidad, etc.), de seguro harás la elección más idónea para tu proyecto digital.
Recuerda además, que una decisión errada o la implementación de muchos colores a la vez puede llevarte a obtener resultados fatales.
La recomendación es que no elijas más de cuatro colores, siempre estableciendo uno de estos como el principal y el resto como secundarios; y por supuesto, que combinen y se complementen entre sí. Para el color de fondo de la página, siempre es mejor utilizar un color claro como el blanco, aportará luminosidad y la sensación de que todo está ordenado y limpio.
Ahora bien, existen herramientas que ayudan con la elección de paletas de colores, como: HueSnap, Kroma, Coolors.co, Adobe Color CC, Colordot, Eggradients, 147 Colors, Canva Color Palette Generator, entre otros. ¡Hacen el proceso más fácil!

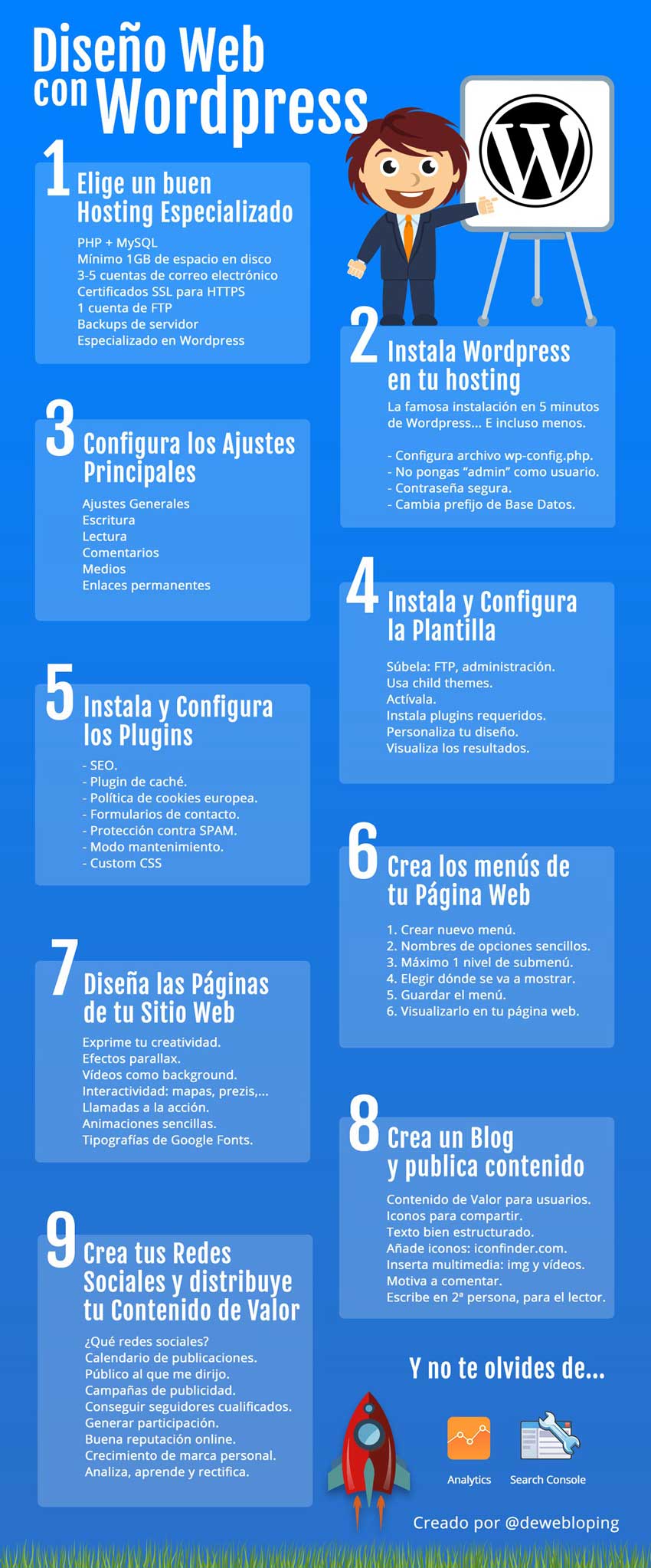
Tipos de web: ¡WordPress, no lo dudes!
Salvo en aquellos casos donde una empresa requiera diseñar una página web muy específica (con funcionalidades muy particulares), la gran mayoría de proyectos digitales se pueden realizar en WordPress, un sistema de gestión de contenidos que permite crear y diseñar páginas web a partir de plantillas prediseñadas, que se adaptan a cualquier nicho o temática. Por ejemplo, se pueden crear desde portafolios, eCommerce, blogs, etc. ¡Conozcamos sus ventajas!
Facilidad de uso
WordPress dispone de una interfaz muy amigable. Cuenta con menús bastante descriptivos, que incluye desde las opciones de configuración hasta aquellas en donde se pueden crear o modificar las páginas y entradas. Cualquier persona, sin importar si tiene poco conocimiento o nulo, está en la capacidad de usarlo.
Versatilidad
Un punto a favor de este gestor de contenidos, es que cuenta con una extensa colección de plugins que pueden ser instalados para añadir más funcionalidades a la web, si así lo requiere. Y lo mejor de todo, es que este proceso se logra en muy pocos pasos.
Accesibilidad
WordPress es completamente gratuito. A excepción de algunos temas o plugins que son de pago, el sistema en sí mismo se puede obtener sin realizar ningún tipo de inversión y, sin más, se puede empezar a crear y diseñar una página web.
Escalabilidad
Las personas que decidan crear una web con WordPress tienen la opción de actualizar el plan de hosting (que es independiente), en caso de que requieran más recursos. Se pueden crear desde páginas pequeñas y sencillas hasta las más grandes y complejas.
Ahora bien, pese a que este gestor es muy fácil de usar, si quieres llevar el diseño de tu web a otro nivel (aún más profesional), es necesario que adquieras conocimientos básicos de código HTML y CSS. Esto te permitirá realizar mayores y mejores modificaciones, tanto en el diseño como en la funcionalidad de la misma.

Formas de enfocar una web: Landing / Onepage o multipágina
Este apartado tiene que ver con el estilo que le quieras dar a la web. Y para realizar una acertada elección es recomendable que revises el estilo de otras páginas web, para tomarlas como referencia.
Te mostramos algunos de los estilos que se pueden adoptar:
Landing / One-Page: es un estilo que consta de una sola página con varias secciones. Una vez el usuario haga clic en la sección que desea ver, automáticamente lo llevará al lugar en donde se ha montado dicha sección. Este estilo es idóneo para páginas de empresas pequeñas o marcas personales que tengan pocos productos o solo quieran hacer una simple presentación.
Múltiples páginas: un estilo que funciona muy bien para empresas de logística, B2B, entre otros. Esta modalidad cuenta con varias páginas en donde se vacía todo el contenido relevante; por ejemplo, la información por separado de cada uno de los productos, servicios o categorías de contenido informativo. Las páginas bajo este estilo se pueden posicionar por separado. Además, que permite que los usuarios puedan encontrar la información de manera más fácil. Si se hace una buena estructuración y organización de las páginas, la experiencia de usuario será una de las mejores.
Diseño a medida o diseño basado en plantilla
Anteriormente mencionamos, que al menos que un sitio requiera de un diseño muy específico, conviene mejor decantarse por crear y diseñar una página web con un gestor de contenido basado en plantillas prediseñadas WordPress, pero ¿Por qué? A continuación pondremos en contraposición las ventajas y desventajas del diseño a medida y las del diseño basado en plantilla.
¡Saca tus propias conclusiones!
Ventajas del diseño web a medida
La principal ventaja que nos ofrece este tipo de diseño, es que las páginas se desarrollan en función a los requerimientos y necesidades particulares de la misma. En otras palabras, con un diseño a medida, el nivel de personalización es mucho mayor. Todo el equipo involucrado trabaja en realizar la mejor conjugación de todos los elementos del sitio.
Por otro lado, se tienen mayores posibilidades de integrar a la perfección la identidad corporativa de la empresa o marca.
En relación al posicionamiento SEO, con un diseño personalizado se pueden evaluar mejor todos los elementos gráficos y técnicos, de modo que se garantice que todo esté muy bien optimizado.
Y por último, no existe ningún tipo de limitación en el caso de que se requiera incluir nuevas funciones.
Desventajas del diseño personalizado
Como es de suponer, debido a que el trabajo se hace desde cero, se requieren de mayores conocimientos y mucho más tiempo de desarrollo. Por lo que, acudir a este tipo de servicio brindado por profesionales es mucho más caro, duplicando e incluso triplicando el valor de un servicio que acude al desarrollo de páginas web con plantillas.
Ventajas del diseño web con plantilla
Con un gestor de contenidos como WordPress se puede optar por elegir entre los miles de temas o plantillas. Cada una de estas fueron diseñadas con los requerimientos de cada temática, es decir, existen plantillas que se adaptan perfectamente a marcas personales, tiendas online, portafolios, del tipo blog, entre muchas otras más.
Ahora bien, la principal ventaja de trabajar bajo esta metodología, es que la página se puede crear y diseñar en poco tiempo y no es indispensable tener mayores conocimientos técnicos para hacerlo.
Otra gran ventaja es su precio. Bien es sabido que WordPress es completamente gratuito y la mayoría de los temas y plantillas también lo son. Y aquellas que son de pago tienen un precio realmente módico. ¡La inversión será mucho menor!
Desventajas del diseño web con plantilla
La desventaja más significante de optar por un diseño web económico con plantilla, es que no tendrás un diseño único. Debemos recordar que la base del diseño es la plantilla prediseñada, y pese a que se puede personalizar al máximo, puede que encuentres otra página que se asemeje al estilo de tu web, bien sea, en los colores, la tipografía, elementos gráficos, etc.
Aunque esto puede solucionarse si acudes a nuestros servicios, ya que préstamos especial atención a estos pequeños detalles y siempre tratamos de que la pagina sea lo más original posible.
Por otro lado, crear y diseñar una página web con plantillas puede resultar un poco desventajoso sino se presta atención a los detalles técnicos, como la velocidad de carga de la página. Muchas de estas plantillas vienen con funcionalidades adicionales que pueden ralentizar la velocidad de carga de la página, por lo que es muy conveniente desactivarlas para mejorar ese aspecto.
Si escoges un diseño basado en plantillas, ten en cuenta lo siguiente
Debido a que existen infinidades de temas de WordPress es recomendable ser estratégico con la selección. Por tanto, hemos querido dejar aquí algunos aspectos a tener presente a la hora de elegir un tema o plantilla:
Es importante saber que una buena parte de las plantillas gratuitas tienen funciones limitadas, mientras que las de pago suelen ofrecer más opciones. Por esta razón, debes determinar y evaluar los requerimientos y necesidades de tu web, puede que sea necesario hacer una inversión adicional. Selecciona aquella plantilla que cuente con el conjunto de funciones que necesitas para poder cumplir con el propósito del sitio.
Por otro lado, debes considerar las opciones de personalización que ofrece el tema o plantilla. Investiga sobre las opciones de fuente, color y diseño que ofrece.
Adicionalmente, verifica que ofrezca un diseño responsive, es decir, que se pueda adaptar a los tamaños de pantalla, tanto de los dispositivos móviles con de los ordenadores.
También, evalúa que el tema posea un código HTML limpio y ligero, de modo que el SEO y el rendimiento de la web no se vean afectados.
Por último, es indispensable que verifiques que sea compatible con las extensiones (plugins) y con el navegador, que tenga muy buenas valoraciones, que sea actualizado periódicamente y que ofrezca una buena atención al cliente. ¡Teniendo presente estos aspectos, tendrás resuelta la elección de la plantilla más adecuada para tu proyecto online!

Típicas páginas de cualquier sitio web
Si de verdad estas comprometido en crear y diseñar una buena página web, es necesario realizar la configuración de ciertas páginas que harán que la web se vea profesional y ofrezca una mejor experiencia de usuario, como por ejemplo:
Página de inicio: es la carta de presentación de la web. Por lo que, debemos asegurarnos que la misma comunique de la mejor manera de que trata el sitio y cuál es su propósito. Es recomendable no sobrecargarla de información y en su lugar organizar la información de manera tal, que permita que el usuario quiera y pueda navegar hacia el resto de páginas.
Página de productos o servicios: es una página necesaria para aquellos sitios de negocios o de tiendas online. Aquí se suelen clasificar y plasmar los diversos productos o servicios a modo de catálogo. Y para una mejor experiencia se suelen incluir imágenes, breves descripciones, un sistema de filtrado y clasificación, etc.
Página de blog: es un elemento que se implementa como parte de la estrategia de marketing de contenido. Aquí se pueden desarrollar contenidos relacionados con la temática de la web; y se pueden resolver dudas e incertidumbres que puedan tener los usuarios con respecto a los productos o servicios ofrecidos en la misma.
Página de “Sobre nosotros”: como su nombre lo indica, debe crearse una página en donde se plasme toda información sobre la empresa o persona que representa el sitio.
Página de contacto: importantísimo incluir esta página, ya que será el principal puente en como los usuarios o potenciales clientes se podrán poner en contacto contigo. En este caso, es Indispensable incluir número telefónico, correo electrónico, redes sociales, ubicación del negocio (en caso de tener una dirección física), etc. También se puede incluir un formulario.
Fuente : victoriousseo.com
Fuente : victoriousseo.com
Sintaxis de las direcciones de la página: La importancia de las URL’s
La buena denominación de cada una de las URL’s del sitio web juega un papel muy importante en todo este proceso de crear y diseñar una buena página web.
Hablamos de una buena sintaxis de las direcciones de la página, cuando cada una de las URL’s son SEO “friendly”, es decir, son amigables para el usuario y para los motores de búsqueda.
Veámoslo con un ejemplo. Supongamos que tu web está organizada por categorías, subcategorías hasta llegar a los productos y servicios. Por lo que pareciera buena idea una organización en forma de SILO, en donde se organizan las paginas por orden de importancia y se van enlazando unas con otras, algo así: Página principal > Categorías > Subcategorías > Productos, cuya dirección quedaría así: https://tudominio.com/categoria/subcategoria/producto.
¿Te parece amigable? No tanto ¿Verdad? De allí que sea más conveniente que desde la principal se redirija directamente al producto, como por ejemplo: https://tudominio.com/producto. ¡Esto si es amigable! Tanto los usuarios como Google podrán interpretar mejor dicha dirección URL. ¡Es la estructura de URL más recomendada para el SEO On Page!
Arquitectura web o Jerarquía general de páginas
En concordancia con el punto anterior, ya sabemos que una buena organización de las páginas (jerarquización) es muy beneficiosa en cuanto a usabilidad y resultados SEO, pero ¿Cómo podemos lograr esto correctamente? Bueno, para ello debes saber que existen diversos tipos de estructuras de páginas y la elección de un tipo u otro dependerá de los requerimientos propios de la web. Veamos algunos de los más conocidos:
Estructura web jerárquica
Consiste en una estructura de árbol en donde la raíz es la página principal y se suele dividir en varias secciones y subsecciones. De este modo, el usuario podrá encontrar la información rápidamente y siempre sabrá en qué lugar de la estructura se encuentra.
Estructura web no jerárquica
Este tipo de estructura es muy similar a un libro, es decir, se puede pasar de una página a otra, bien sea, a la siguiente o a la anterior.
Estructura lineal con jerarquía
Este estilo surge de la mezcla de los dos tipos anteriores. Aquí, los temas y subtemas se organizan de forma jerárquica, pero el contenido se puede leer de manera lineal.
Estructura tipo red
La estructura tipo red se caracteriza porque no hay un orden establecido. Se enlazan las paginas unas a otras libremente. El punto negativo de esta estructura es que no informa al usuario en donde se encuentra y puede que se pierda con facilidad.
Estructura optima de los contenidos de cada página
Ahora bien, otro aspecto igual de importante al momento de crear y diseñar una buena página web, es la estructuración óptima de los contenidos de cada página.
Debemos recordar que los motores de búsqueda están obsesionados con el orden y la simplicidad, al igual que los usuarios. Entre más organizado y entendible sea el contenido, mejor será la experiencia de usuario.
Por tal motivo se recomienda organizar los contenidos de cada página de una forma coherente, tal cual como se suele hacer con un libro, en donde cada escrito cuenta con un título o encabezado, subtítulos, párrafos cortos, etc. El objetivo principal de esto es hacer más comprensible la información al usuario y a Google.
Ahora, en el caso de una página web, el contenido se estructura mediante una serie de etiquetas de encabezados y otros tipos. ¿Etiquetas? Si, esa es la forma en la que Google identifica los elementos convencionales de un contenido, como el “Titulo”, “Subtitulo”, “Subsubtitulos”, etc., y los utiliza en función de la importancia del título.
Específicamente lo hace de esta manera:
H1 (Título)
Este debe contener la palabra clave principal a posicionar.
H2 (Subtítulos)
Se ubica la palabra relacionada de menor búsqueda y lo más idóneo que se incluyan 2 o más etiquetas. Este tipo de etiquetas se utilizan para reflejar una jerarquía de contenido de menor importancia al H1, pero que es necesario para incrementar la semántica.
Etiquetas de menor nivel, H3, H4, H5….
En cada una de estas se pueden incluir la palabra clave principal o relacionada, si es realmente necesario. Es recomendable incluir al menos un H3 por página.
Ten presente, que si al momento de diseñar una página web no tomas en cuenta este aspecto, puede que se genere una importante pérdida de posicionamiento en los diversos buscadores y una muy mala experiencia de usuario.

Diseño web de landing page
Herramienta que te ayudará a diseñar una estructura de contenidos optima
Existe una herramienta totalmente gratuita conocida como SEO META in 1 CLICK, que ayuda a comprobar fácil y rápidamente la jerarquización de los títulos de una página.
Simplemente se debe instalar y luego abrir cualquier página de la web. Una vez haya cargado, hay que dar clic sobre el icono de la extensión (ubicado en la parte de arriba y derecha de la pantalla del navegador) y justo en la pestaña Summary se puede ver información como: el título de la página, la descripción, la URL, el estado de indexación, cuantas etiquetas H tiene, la cantidad de imágenes que posee y los números de links.
Ahora bien, en la sección o pestaña Hearders se pueden visualizar todas las etiquetas de encabezado de la página.
Otros aspectos a tener en cuenta en la estructura de una página web
Al momento de diseñar una página web se debe pensar en conseguir un perfecto equilibrio de mantener contentos tanto a los buscadores como a los usuarios.
Y aunque la mayoría de las acciones se realizan en pro al posicionamiento, no debemos dejar de lado al usuario, ya que al final de cuentas, son las decisiones de estos las que harán que la página web se consolide y sea considerada realmente buena. Por tal motivo, no está de más que tomes en cuenta estos otros aspectos:
Orden visual: tienes que analizar el orden en el que el usuario verá tu página y en como leerá el contenido. Normalmente, al principio siempre se fijan en los bloques de color y el espacio en blanco. Luego se enfocan en los gráficos y en aquellos textos de mayor tamaño. Después siguen con las imágenes y, por último, con el resto del contenido.
Calidad siempre será mejor que cantidad
De nada sirve que incluyas textos largos si el usuario no puede encontrar lo que anda buscando, lo único que provocarás es que se quiera ir.
Lo mismo sucede con los elementos visuales si incluyes demasiados, generarás una saturación de los mismos, lo que a su vez hará que el usuario se sienta abrumado y tome la decisión de irse, incluso antes de encontrar lo que estaba buscando.
Asegúrate de incluir elementos de calidad, solo los necesarios y en puntos estratégicos.
Innova en la implementación de los elementos visuales
Muy relacionado al aspecto anterior. Se trata de incluir los elementos de forma innovadora. Poco gustan aquellos textos planos y enormes, que además no incluyen elementos gráficos.
No te olvides del espacio en blanco
Aunque parecía contradictorio, dejar siempre un espacio en blanco entre los recursos gráficos o visuales te permitirá generar un excelente contraste, produciendo que los usuarios se sientan atraídos por el contenido.
Cómo crear una arquitectura de información SEO
Otro aspecto de gran relevancia al momento de crear y diseñar una excelente página web, es la arquitectura de información SEO. Y está muy relacionado a todo lo que hemos hablado anteriormente sobre la jerarquía de páginas y estructuración del contenido.
Específicamente, una buena arquitectura facilita la indexación de la web, mejora el rastreo de la misma y mejora la experiencia de usuario.
Una buena arquitectura de información SEO hará que tu web sea más comprensible, lo cual influye directamente en los usuarios y los motores de búsqueda.
Teniendo claro ya la importancia de este aspecto, te dejamos a continuación algunos consejos que puedes llevar a cabo al momento de crear tu arquitectura de información:
Decántate por una estructura del tipo horizontal
En este caso es recomendable implementar una estructura que no tenga más de tres niveles de profundidad, sin tomar en cuenta la página principal, debido a los que los motores de búsqueda tienen un tiempo determinado para rastrear toda la web y, mientras más niveles tenga menor será la probabilidad de que pueda analizar aquellas páginas más profundas.
De allí que se recomiende utilizar una estructura horizontal y no una vertical. Lo ideal es organizar la información por categorías para que sea más accesible para Google. Además este estilo de estructuración permitirá crear URL’s con menos niveles y, por ende, más cortas.
Desarrolla una adecuada estructura de enlaces internos
Es lógico pensar que para que el robot de Google pueda acceder a una página esta debe estar enlazada, bien sea, desde la página principal o en cualquiera de las páginas de menor jerarquía, de lo contrario nunca podrá encontrarla e indexarla. Recuerda que el principal objetivo será siempre facilitarle el trabajo a Google.
No obstante, esta estrategia no solo nos ayuda con los motores de búsqueda sino que además ayuda a que los usuarios puedan navegar con facilidad por toda la web, sin tener que volver a Google para ello.
Así mismo, ayuda a que el link juice se transfiera mejor entre todas las páginas de la web.
Crea paginas solo si el contenido que vas a plasmar es único y original
En el mundo SEO existen creencias que afirman que entre más páginas se creen, las posibilidades de obtener un mejor posicionamiento web aumentarán. Sin embargo esto no siempre es verdad, ya que si se crean páginas cuyo contenido es muy similar, se corre el riesgo de caer en la canibalización de las palabras claves, y el efecto será todo lo contrario.
No dejes de prestarle atención al contenido importante
Todo el contenido que sea considerado importante es al que mayor énfasis se le debe hacer, ya que de este modo se logrará posicionar rápidamente la página; además, se debe ubicar de tal manera que se pueda acceder muy fácilmente. Lo más recomendable es ubicarlo lo más cerca de la página principal, así los motores de búsqueda podrán revisarlo prontamente.
Usa una arquitectura en SILOS
En una estructura SILO se organiza el contenido por la similitud de términos. Esto básicamente ayuda a que el contenido esté organizado semánticamente, haciendo que su acceso sea mucho más cómodo para los usuarios y mucho más fácil para que Google haga la búsqueda.

Fuente : Josep Deulofeu SEO

El SEO
De seguro ya te habrás dado cuenta que cada uno de los puntos que hemos tratado son fundamentales para crear una buena página web, y el SEO no lo es menos. De hecho, una estrategia SEO adecuada es fundamental para el éxito de una página web.
Ha llegado el momento de hablar de uno de los aspectos cruciales que harán no solo que tu web se posicione hasta los primeros lugares sino que lo haga en menor tiempo.
En esta oportuna, expresamente, hablaremos del SEO On, técnicas o estrategias que se llevan a cabo internamente en una web para ayudarla a obtener esa mejor posición en los buscadores que tanto se anhela.
Haciendo un inciso, algunos de los apartados anteriores como la importancia de la arquitectura, la estructuración de los contenidos, el formato de las URL’s son parte de esas estrategias que se llevan a cabo para lograr posicionar una web. Sin embargo, existen otros igualmente importantes que tendrás que tener en cuenta, conócelos a continuación:
Búsqueda e investigación de palabras clave
Al momento de crear o rediseñar un sitio web, lo primero que se debe evaluar, fuera de todo el tema del diseño, son las palabras claves con la que la empresa o marca personal quiere posicionarse.
Este proceso se le conoce como búsqueda de keywords. Aquí se consideran aspectos como el volumen de búsquedas y la competencia de las palabras claves. Como es de suponer, la decisión se toma en base aquellas palabras que tengan el mayor volumen de búsquedas y la menor competencia, aunque no siempre tiene porque ser así.
Ahora bien, también se debe tener presente la intención de búsqueda de los usuarios. En este sentido, existen tres tipos:
Intensión de búsqueda informativa: los usuarios buscan datos relevantes de empresas para diferenciar y buscar información.
Navegacionales: los usuarios buscan una página web en concreto. Este tipo de usuario tiene claro lo que busca.
Intensión de búsqueda transaccional: realizan una búsqueda en específico para comprar un producto o servicio.
Entonces, de acuerdo al sector de actividad de la web, puede resultar mejor una que otra. Pongamos un ejemplo, si tú web es una tienda online te conviene utilizar keywords transaccionales mientras que si se trata de un blog es mejor utilizar palabras informativas.
Actualmente, existe un sinfín de herramientas que te ayudan con esta tarea. Estas son algunas de las más reconocidas:
Answerthepublic: es una herramienta gratuita (también tiene su versión Pro) que, al introducir una palabra o frase devuelve una lista de preguntas que hace la gente en Google, las cuales pueden ser utilizadas como palabras claves principales o relacionadas.
Keywords Everywhere: es una herramienta del tipo extensión que se puede instalar en el navegador. Al momento de realizar una búsqueda, esta arroja el volumen de búsqueda y un conjunto de frases relacionadas y palabras adicionales que los usuarios también realizan.
Semrush: es una herramienta de pago que ofrece muchas funciones: palabras claves exactas, relacionadas, preguntas, evaluación de la competencia, entre otros.
Ahrefs: ofrece todas las funciones de las anteriores, pero además permite medir la dificultad para posicionar una palabra clave.
Titulo SEO y meta descripción SEO
En este caso, es necesario contar con un título que incluya la palabra clave que se desea posicionar; además de una meta descripción que sea lo suficientemente atractiva y persuasiva para que tiente al usuario a entrar a la web.
Enlaces internos
Una manera de facilitar el trabajo de los motores de búsqueda al momento de rastrear nuestra página web, así como de facilitar propiamente la navegación del sitio, es la implementación de enlaces internos.
Como lo hemos dicho anteriormente, se trata de links que apuntan a páginas específicas del sitio que permiten encontrar con facilidad lo que el usuario está buscando y le da ideas claras a Google sobre la organización de la web.
Datos estructurados
Es un aspecto que cada día está cobrando mayor importancia en los resultados de búsqueda. Estos, brindan a los buscadores información más específica sobre el contenido de una página y refleja información que no muestran el titulo ni la meta descripción, como por ejemplo, las opiniones de un artículo y la valoración de un sitio.
Mapa de sitio
La creación de un mapa del sitio es otro de las acciones que se deben realizar al momento de crear y diseñar una página web optimizada para el SEO. Y básicamente, consiste en determinar cuáles son las secciones y subsecciones que debe cada una de las páginas.
Velocidad de carga de la página
Si queremos trabajar el SEO de nuestra página, este aspecto no se puede dejar de lado. Para Google es sumamente importante que el sitio disponga de una buena o excelente velocidad, además que esto mejora significativamente la experiencia de usuario. ¿A quién le gusta que una página tarde en cargar? A nadie, absolutamente.
En este sentido, se recomienda trabajar en esto para lograr que la velocidad de carga sea inferior a los dos segundos. Se puede conseguir mejorando la calidad y el tamaño de las imágenes, optimizando el código, instalando plugins que trabajen expresamente en mejorar la velocidad, entre otros.
Otras características a tener en cuenta
Pequeños detalles como hacer un buen uso de negritas y cursivas permite valorar a Google el contenido como bueno, así como de facilitar la lectura a los usuarios.
Por otro lado, la correcta ubicación de las palabras claves (principales y relacionadas) influye significativamente en el SEO. Conviene incluirlas en el título, meta descripción, en el primer párrafo, en algunos H2, a lo largo del contenido bien distribuidas y al final.
Así mismo, como ya sabemos, el contenido juega un papel fundamental. Crea los mejores contenidos, aquellos que resuelvan la intención de búsqueda y que sean tan amenos que el lector nunca sienta la necesidad de abandonar la web. ¡El contenido de calidad es el rey! Es el principal punto que toma en cuenta el algoritmo de los buscadores!

La importancia de las imágenes
Hasta este punto, hemos visto recomendaciones sobre el diseño, jerarquía, estructuración de contenidos, pero no debemos olvidar otro factor importante que es más visible que todo lo anterior, y que al igual que un mal diseño, puede provocar que el usuario sienta la necesidad de abandonar la web.
Estamos haciendo referencia a las imágenes y elementos gráficos. ¡Conoce algunos detalles a tener en cuenta!
Con qué tipo de imágenes y elementos gráficos debe contar una web
Como elementos adicionales que ayudan a crear y diseñar una página web de mayor nivel tenemos:
Iconos o ilustraciones: permiten que la web sea más atractiva visualmente.
Fotos de archivos: en este caso conviene incluir imágenes en las que aparezcan rostros humanos, ya que ayudan a generar confianza.
Logotipos: si se trata de una empresa o marca personal es indispensable incluir un logotipo que los identifique como figura comercial única.
Banners: permiten dar una imagen más atractiva al sitio. Es realmente impactante y atractivo encontrarse con uno, en el primer instante que se visita la web.
Resumen de los conceptos más importantes
En algunas empresas y negocios disponer de fotos personalizadas y de calidad hará que los usuarios lleguen, se queden y confíen en la web. Sin embargo, sean o no personalizadas o provengan de un banco de imágenes, se debe cumplir con ciertos requisitos técnicos a la hora de subir las imágenes a la web:
- Asegúrate que tenga las medidas correctas según su importancia.
- Verifica que cuenten con una buena resolución.
- Que tengan un formato valido: .jpg, .png, .tiff, etc.
La importancia de rellenar el atributo ALT de todas las imágenes
Muchos no le prestan atención a este factor; sin embargo, si se quiere disponer de imágenes optimizadas, este paso no se puede saltar por nada.
El atributo ALT es una etiqueta que incluyen todas las imágenes, que, básicamente permite que los motores de búsqueda logren determinar de que se tratan las imágenes. De ahí que, aparte de que en esta se debe incluir la palabra clave, es muy recomendable que se describa la imagen lo mejor posible.
Responsive
Hacer que tu página web responsive sea compatible con los dispositivos móviles y que pueda verse igual de bien en un ordenador, influirá significativamente en el éxito de la misma.
Para nadie es un secreto que el tráfico móvil ha aumentado considerablemente, por lo que es clave que tu página web se vea bien en todas las resoluciones. A continuación te damos algunos tips que harán que el diseño de tu web sea más amigable para móviles:
Utiliza un menú hamburguer: se trata de una barra de menú que ahorra espacio en la pantalla, ya que se ocultan todos los enlaces en este botón de tres líneas. Normalmente se ubica en la parte derecha superior de la pantalla.
Optimiza el desplazamiento: implementa una barra de navegación fija, añadiendo efectos de desplazamiento o agregando un botón de regreso.
Haz que los CTA se puedan cliquear fácilmente: asegúrate que el tamaño del botón tenga el tamaño adecuado de modo que se pueda cliquear con los dedos. Verifica que haya una distancia razonable entre botones.
Seguimiento posterior
Como parte de todo el proceso de crear y diseñar una página web, es imprescindible hacer seguimiento e ir ajustando el sitio a medida que se va avanzando.
Se trata de hacer un seguimiento del rendimiento del sitio e ir ajustando o cambiando las cosas, de ser necesario. Esta será la única manera en que puedas verificar que el sitio web funciona correctamente.
Ahora bien, existe una herramienta llamada Google Analitycs que refleja varios datos sobre el rendimiento del sitio, como: las páginas más consultadas, la duración media de la sesión (el tiempo que dura el usuario en la web), la tasa de conversión, la tasa de rebote (el porcentaje de usuarios que dejan el sitio sin realizar una acción), la proveniencia del tráfico, los datos demográficos del público, entre otros.
Resumiendo…
A modo de resumen, recuerda que para obtener un buen diseño de sitio web se debe prestar especial atención a la facilidad de uso, la creación de una estructura organizada, al desarrollo de una excelente legibilidad y la optimización de todos los elementos de la web.
Como has podido notar, son muchos pero muchos los factores que se deben tomar en cuenta al momento de crear y diseñar una página web.
Esto no es una tarea de un par de días, requiere de muchos conocimientos, esfuerzo y tiempo para lograr tener éxito y, aunque muchas personas se atreven a realizarlo, el mejor resultado siempre se obtendrá de la mano de un profesional.
Fuentes : Luis Villanueva, WEBPOSITER Hall Internet Marketing, Sentido Común, VGS Zaragoza, Fingerprint Marketing, Dewbloping, DesignMantic, Websa100, PedroSEO




















